Below are two helpful tips for controlling the cache in Chrome.
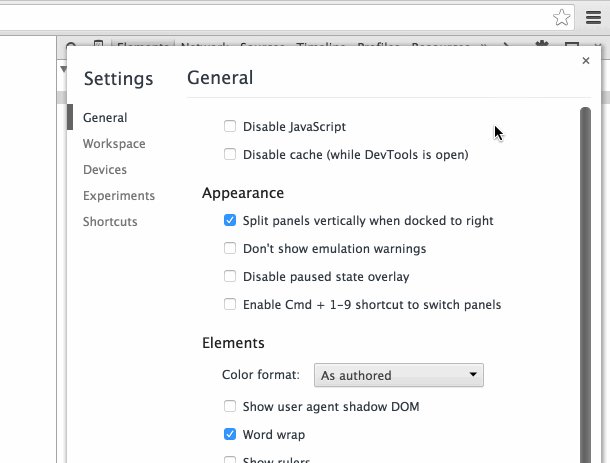
Once you open the Developer Tools, you can force the browser to disable the cache when the Developer Tools are open. This is a great feature and typically worth leaving checked when you are developing applications.

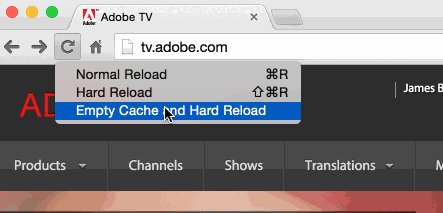
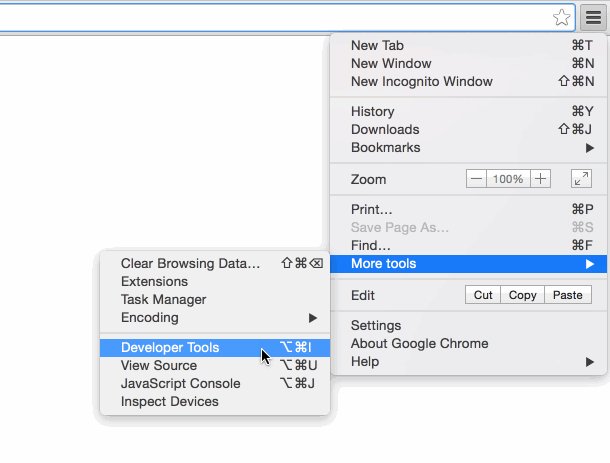
Although not nearly as frequently used, another useful tip is to Hard Reload, or Empty the Cache and Hard Reload. To do this, open the Developer Tools then click and hold on the reload icon in the toolbar. From there, you can select which option to select:
Have any other cache tips? Leave them in the comments.